Use Duotone Filters to Change Color Effects
In this lesson, you will learn how to colorize your image, and cover it with duotone filters. Duotone means combining two colors as a filter, then layer it into an image or video background. For example, you can use a dark color for shadows and a light color for highlighting. Duotone can be anything from a simple grayscale to a mixture of any two colors.
Objectives
After completing this lesson, participants will be able to:
- Add a duotone filter to your images.
- Demonstrate the duotone filter and its uses.
Prerequisite Skills
Participants will get the most from this lesson if they have familiarity with:
- Basic understanding of the WordPress dashboard
- How to Create a Post or Page with the WordPress Block Editor
- Basic understanding of using blocks
Readiness Questions
- Do you know how to create posts and use blocks?
- Are you familiar with how to insert blocks?
Materials Needed
- A local install of WordPress.
- Theme files downloaded or beneficial if installed, you can use any block theme. You can find a list of freely available block themes in the WordPress Themes directory.
- For demonstration, we are using the Twenty Twenty-Two theme in this lesson plan.
Notes for the Presenter
- Understanding of block editor and creating blocks.
- Demonstrate how to use the Duotone filter on an image.
- Ask participants to either complete the exercise independently or guide them through how to complete the exercise.
- If some participants don’t have a computer, having them guide you through the exercise is a great way to ensure everyone understands the steps.
Lesson Outline
- Demonstrate how to add an image block.
- Then show how to set duotone filters.
- Finish with having attendees configure block settings beyond the example.
Exercises
Adding an image block, ask participants to search and insert an image block into a page or post using the inserter, and apply a duotone filter to an image.
Participants have watched you apply a duotone filter to an image block. Have them try their own duotone filters to an image or video background.
Assessment
Can you add your own colors to duotone filters?
- True
- False
Answer: 1. True
Will Duotone filter Overwrite Images in My Media Library?
- Yes
- No
Answer: 2. No
Additional Resources
Example Lesson
WordPress provides a fourteen-duotone color set by default, including grayscale (black and white), dark grayscale shades, and various combinations. You can think of the duotone effect as a black-and-white filter, but instead of the shadows being black and the highlights being white, you pick your own colors for the shadows and highlights.
For example, a grayscale filter can be created by selecting black and white as shadow/highlight colors, and a sepia filter by choosing brown and tan.
How Do I add a Duotone filter?
You can give creative effects to your image by using the duotone effect, which is now possible within the block editor without overwriting your image file.
The duotone effect works best on high-contrast images, so start with an image with a lot of large dark and light areas. From the block toolbar, use the filter button and choose a preset:
Insert an image block to your post/page and select from the duotone filter options. Now you can choose the color of your choice by clicking on the duotone circle.
Now I have applied some default color filters, have a look at how it looks,
Here is the image comparison of how it looks before or after using duotone filters.


The duotone is a cool filter you can use to create different effects on your images! You just need an image that has lots of light areas and dark ones (high-contrast), plus some patience. From the block bar button go down towards the filters button and choose a preset. There are tons out there with unique tones so have fun exploring until you find what works best.
You can also choose colors from your theme’s palette, or a custom color of your choice.
You can Customize using the color picker. Clicking the shadows/highlight option will reveal a color palette that is part of your theme’s color palette.
The clear button will remove all effects.
Now you can also unset the Duotone filter using the Unset swatch provided at the beginning of the color palette. After Unsetting the duotone filter, you can find it in the toolbar.
Creating WordPress duotone theme options
Theme developers and website creators may want to give clients more control over duotone options. For that, we’ll look at Theme.json.
Theme.json is a new method to manage all the options available to those who use your theme (or child theme).
To see an example of a specific theme.json code, check the example from the WordPress Developer Documentation:
{
"version": 1,
"settings": {
"color": {
"duotone": [
{
"colors": [ "#000", "#FFF" ],
"slug": "black-and-white",
"name": "Black and White"
}
]
}
}
}See also the documentation for Supports Color in the Block Editor Handbook to style options in specific blocks.
In addition to the image block, duotone can be applied to both images and video backgrounds in the cover block.
How to Add Duotone to the Theme.json
Here we will check how you can add duotone filters to your theme. If you do not want to add your own filters, and would like to inherit the default one, which code will help you to do so? We will also go through with code where you get to know about how to remove or add your custom color palette.
Should only show the default duotone palette
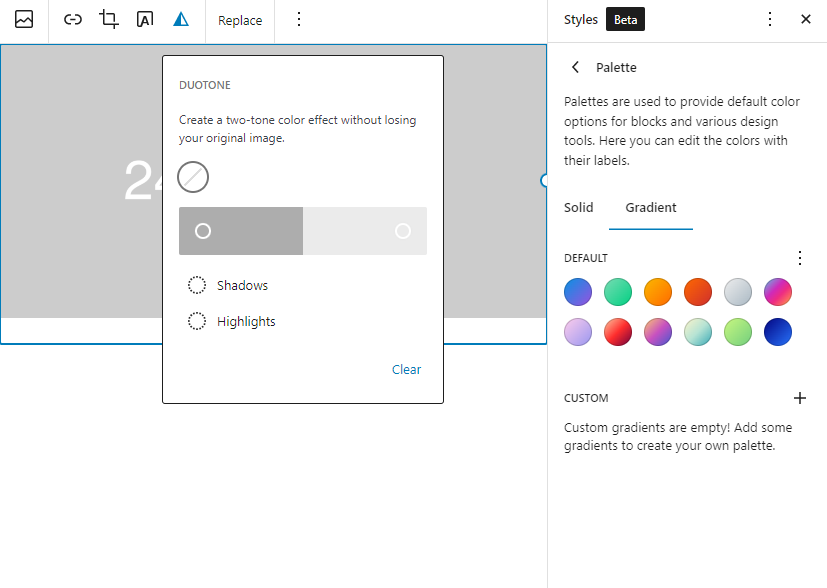
If you would like to show the default duotone you need to add the following code to your theme,
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"color": {
}
}
}
Here is the result, if you add the above code.
Should not show duotone palette
If you want to remove the filters from your theme and provide a scratch duotone option in your theme, you can use the following code.
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"color": {
"defaultDuotone": false
}
}
}
Here is the result, if you add the above code.
Should only show custom duotone palette
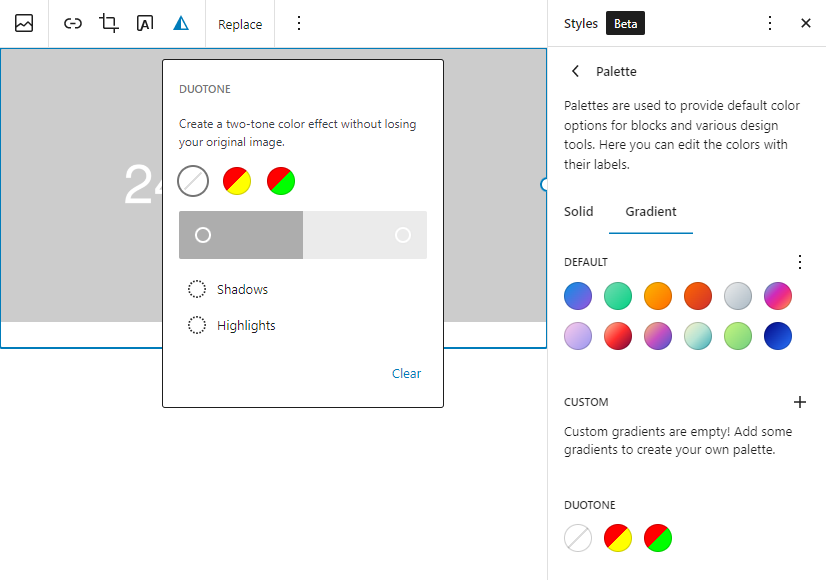
If you want to use custom duotone filters for your theme, you can use the following code.
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"color": {
"defaultDuotone": false,
"duotone": [
{
"colors": [ "#ff0000", "#ffff00" ],
"slug": "red-and-yellow",
"name": "Red and Yellow"
},
{
"colors": [ "#ff0000", "#00ff00" ],
"slug": "red-and-green",
"name": "Red and Green"
}
]
}
}
}Here is the result, if you add the above code.
Should show both default and custom duotone palettes
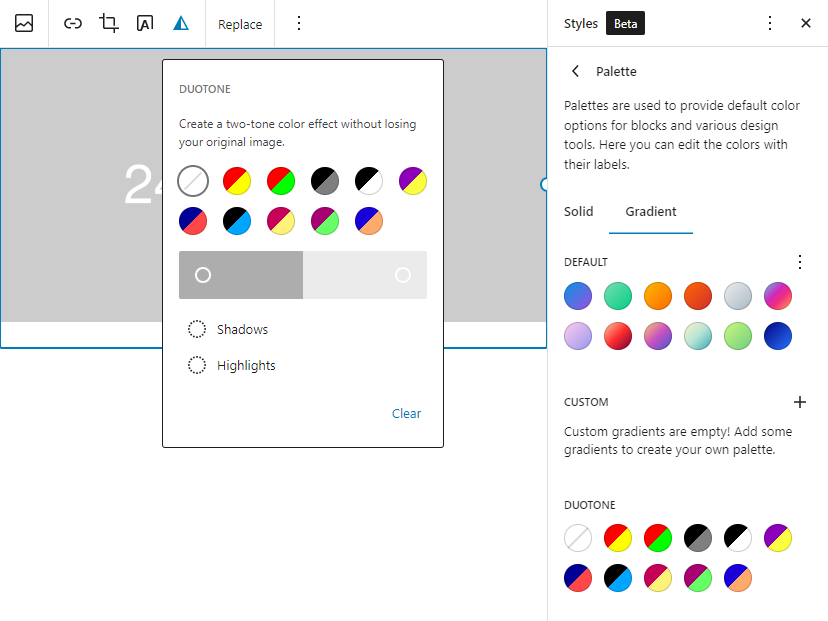
If you want to use both default and custom duotone filters for your theme, you can use the following code.
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"color": {
"duotone": [
{
"colors": [ "#ff0000", "#ffff00" ],
"slug": "red-and-yellow",
"name": "Red and Yellow"
},
{
"colors": [ "#ff0000", "#00ff00" ],
"slug": "red-and-green",
"name": "Red and Green"
}
]
}
}
}Here is the result, if you add the above code.
Will This Overwrite Images in My Media Library?
Images and videos in your media library will remain unchanged. The duotone effect works using SVG filters and the CSS filter property, so the image or video is never modified in your library. Users can still use their original media elsewhere on the site without uploading another copy.
This means that you can apply a filter to an image, which doesn’t exist in your media library. On the other hand, this means that the filter won’t show up in RSS feeds or places that use the image URL directly.
Lesson Wrap Up
Follow with the Exercises and Assessment outlined above.
Duotone is a great way to add some creativity and uniqueness to your designs without having the hassle of switching out colors every time you want something new.