Locking Blocks in the Full Site Editor
Description
There may be times when it would be good to be able to keep blocks from being deleted or moved around from where they are placed. In WordPress 6.0, theme creators can now lock blocks so that editors and authors cannot modify the layout of the block in unexpected ways. In this session, we’ll explore the options to lock content in the file editor and how to leverage the locking mechanism when developing themes.
Objectives
After completing this lesson, participants will be able to:
- Identify the different locking mechanisms for WordPress blocks
- Explain the differences between the available locking mechanism and give an example of each locking
Prerequisite Skills
Participants will get the most from this lesson if they have familiarity with:
- Completed the Basic WordPress Concepts lesson
- Understand what group blocks are and how they work
- Ability to edit block themes using the full site editor
Readiness Questions
- Do you want to make changes to your theme?
- Do you need to prevent other developers from making changes to your theme’s templates?
- What elements of the selected blocks do you want to lock?
Slides
There are currently no slides for this lesson plan.
Materials Needed
- A local installation of WordPress
- The TwentyTwentytwo theme is installed and active
Notes for the Presenter
- We can lock specific blocks in the theme, it should be possible for other developers working on the same theme to undo these locks.
- In this lesson plan, we ask for a specific theme so that we can all work on the same theme for ease
- This feature is only available in WordPress 6.0 or later or in older versions (5.8 and 5.9) running the Gutenberg plugin. It will not work in version 5.9.x or earlier without Gutenberg
- This is a separate feature from template locking
Lesson Outline
- Introduction
- Presenter
- Content: What are we going to cover
- What it is
- Why is this important?
- Setting expectations
- This is for blocks only
- This is different than template locking? (explain)
- Locking blocks
- Preventing removal
- In what circumstances would this be useful? (poll participants)
- Preventing movement
- Why would this be useful? (poll participants)
- Combining the two
- Preventing removal
- Demo time
- Show how to set the locking up
- Show that it actually works
- Q & A
Exercises
Preparation
- Working with the TwentyTwentytwo theme, complete the following actions:
- Go into the site editor
- Select template editor > home
- Create a group block
- Create two paragraph blocks inside the header. You can choose whatever text you want for each paragraph
- Go into the site editor
Lock movement
- Working with the TwentyTwentytwo theme, complete the following actions:
- Go into the site editor
- Select template editor > home
- In the home template select the first paragraph block below the header
- Click the options menu and select the lock menu item
- In the lock popup select disable movement
- Click Apply
- Go into the site editor
Lock removal
- In the TwentyTwentytwo theme, complete the following actions:
- Go into the full site editor
- Select template editor > home
- In the home template select the second paragraph that you created under the header
- Click the options menu and select the lock menu item
- In the lock popup select prevent removal
- Click Apply
- Go into the full site editor
Locking both
- In the TwentyTwentytwo theme, complete the following actions:
- Go into the full site editor
- Select template editor > home
- In the home template select the second paragraph you created under the header
- Click the options menu and select the lock menu item
- In the lock popup select disable movement
- Make sure that the prevent removal option is still selected The Select All option will become checked once you select the second option
- You can also click the Select All option to select all of the options
- Click Apply
Test the locking system
- In the TwentyTwentytwo theme, complete the following tasks
- Try to move the second paragraph in the block underneath the header. You should not be able to remove it
- Likewise, try removing either paragraph. You should be able to do this
- Try moving the block containing the two paragraphs. It should move like normal.
Assessment
Who can lock blocks?
- Administrators
- Editors
- Anyone who can edit themes using the full site editor
- Authors
- Anyone who can log in to the site
Answer: 3. Correct answer
What type of locks do we have available?
- Editing and removal
- Movement and editing
- Editing and removal
- Movement and removal
- Editing and movement
Answer: 4. Correct answer
Who can test if the locks work?
- Administrators
- Editors
- Authors
- Anyone who can log in to the site
- Anyone who can edit themes using the full site editor
Answer: 5. Correct answer
Additional Resources
- Builder Basics – Designing with Columns, Group, and Row Blocks (WordPressTV)
- User Management Workshop (Workshop)
- Locking Blocks in WordPress 5.9 (Dev note)
- Core Editor Improvement: Curated experiences with locking APIs & theme.json
Example Lesson
Locking blocks in the full site editor
There may be times when it would be good to be able to keep blocks from being deleted or moved around from where they are placed. In WordPress 6.0, theme creators can now lock blocks so that editors and authors cannot modify the layout of the block in unexpected ways.
In this session, we’ll explore the options to lock content in the file editor and how to leverage the locking mechanism when developing themes.
Why do we need to lock blocks?
There are a few cases where locking blocks are useful.
- We want to keep pieces of content together (movement)
- We need a disclaimer or copyright notice to always be available where we placed it (removal)
- We would like to prevent authors from moving the content of a group individually but only move the group as a unit (both)
Preparing the content
To start we need to create a few blocks in the template editor in order to have material to work with.
Go into the site editor by clicking the editor (beta) link under the appearance menu

Under the blog header, create a group block. You can click on the block inserter and then search for group, and then click on the group block to insert it into the current template.

Add two paragraph blocks inside the group block. These are the blocks that we’ll be working with in the rest of the lesson.
Locking movement
As we discussed earlier there might be times when we want to prevent authors from moving blocks individually.
As an example we’ll be locking the first paragraph inside the group block we created earlier.
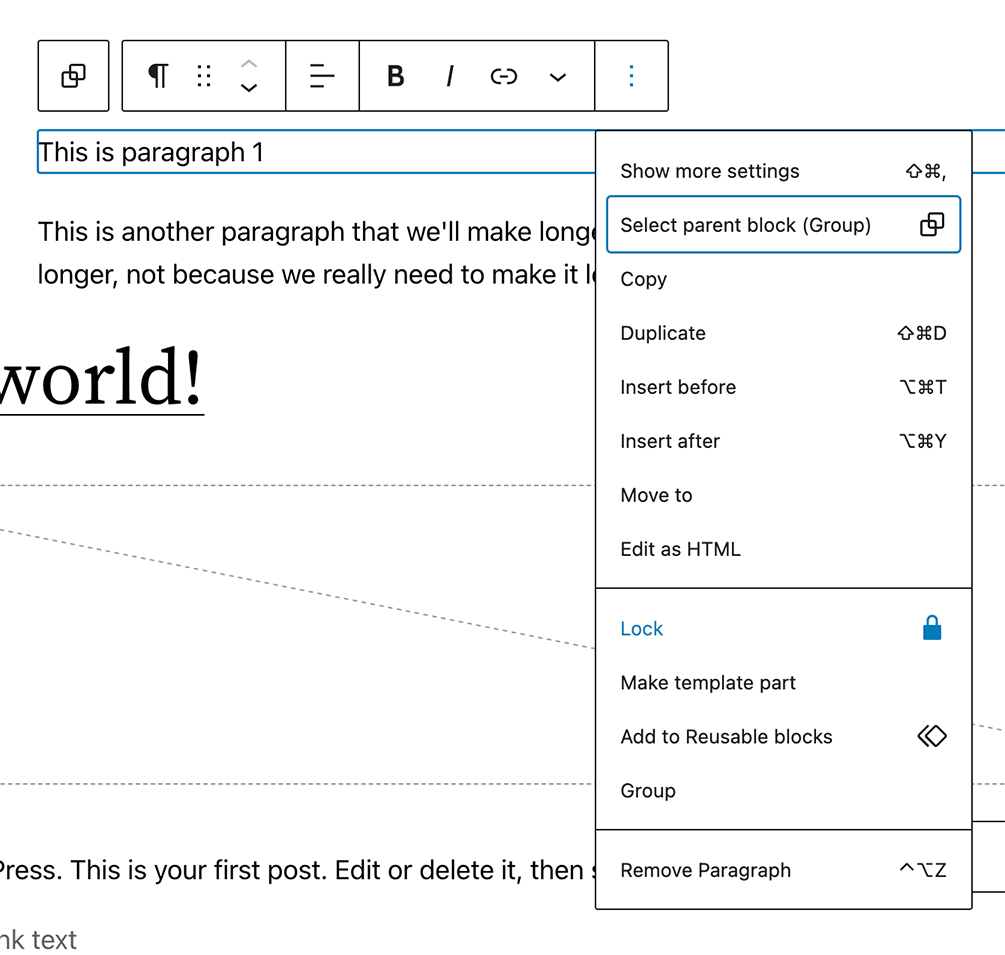
In the full site editor, select the first paragraph block inside the group block and select the options menu on the far right side.

You will then be presented with a modal dialogue to select your lock option or options:

Click the checkbox next to Disable movement and click apply.
No one without the required permissions will be able to move the block.
Locking removal
The other type of locking that is available is preventing removal blocks. This is useful when you want to keep a block in the template but you don’t want it to be removed.
In the full site editor, select the second paragraph block inside the group block and select the options menu on the far right side.
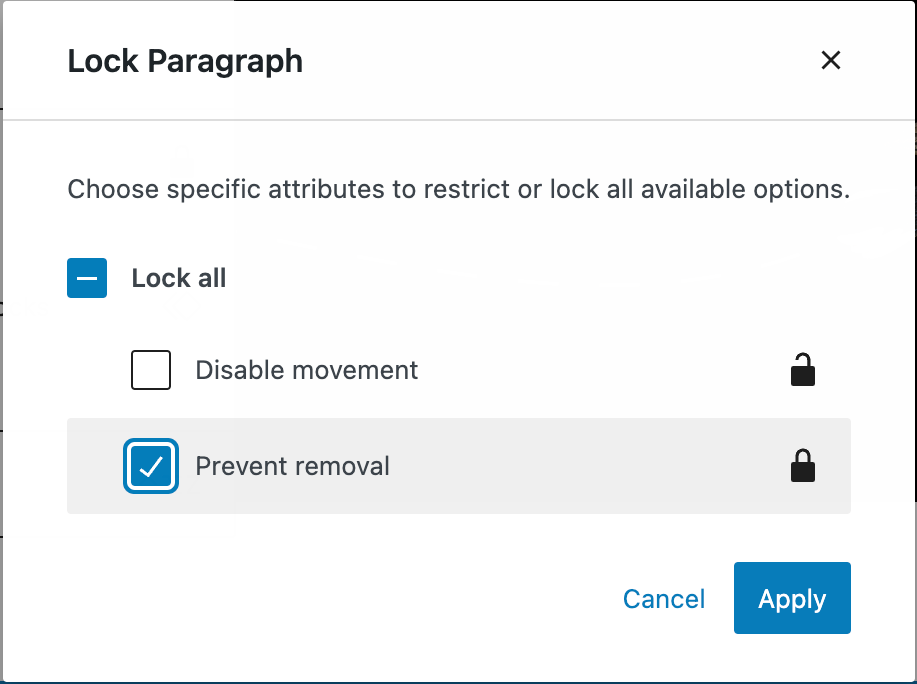
When you click the options menu and select the lock menu item, you will be presented with the lock dialogue for the paragraph block.
In this case, select the checkbox next to the Prevent removal option and then click Apply.

This indicates that we would want other theme developers not to remove the block.
Locking both
The final locking strategy is to restrict both moving and removal of the target blocks.
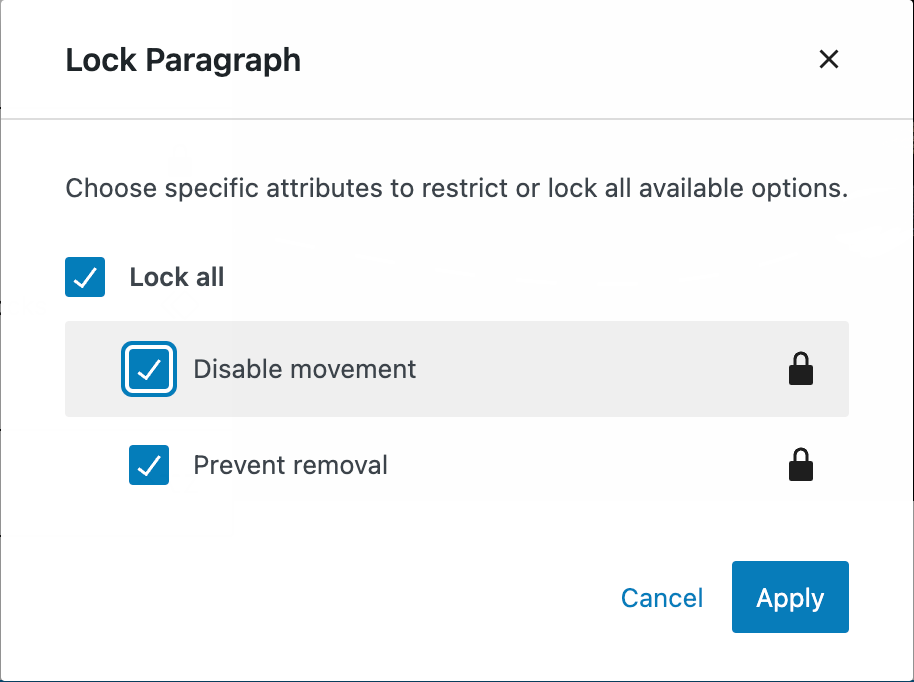
There are two ways to lock both options.
- The first one is to select the checkboxes next to both options and click Apply.
- The second option is to click the Lock all option and then click Apply.

Test the locked blocks
We’ve covered how to lock blocks to prevent removal and movement, and both of them together.
Now we need to test if the locks we put on the blocks are working.
Testing movement lock
Go to the theme editor and click on the first paragraph inside the group block we created.
The quickest way to check if we can move a block is to check whether the lock icon is visible. If it is visible then the block is locked. We can check what lock was applied by clicking on the lock; this will display the lock dialogue.

When a block is not locked you will see the drag handle and the arrows to move the block up and down

Testing Removal lock
Testing the prevent removal lock is a little more complicated. There is no visible change in the block configuration strip. The way to test if we’ve successfully locked the block is to check if the remove block (remove paragraph for our example) is available in the options menu
We need to be extremely careful when we check the lock status of the blocks. We can check if the locks we set are enabled but, at the same time, can disable any locks set up for a given block
Lesson Wrap Up
And this is the wrap-up of the lesson. We’ve looked at the different ways to lock blocks and how to test if the locks are working.
Follow with the Exercises and Assessment outlined above.