How to Style Your Site with Global Styles
After you’ve selected a theme, you may want to create your own unique look for the site. In Block Themes, you can customize the Styles to set your preferred typography, colors, and more for your entire site. You can also override these Styles for just a few blocks.
Objectives
After completing this lesson, you will be able to:
- Design your site with typography, colors, layout, and set styles for specific blocks using Global Styles.
- Change the default settings to reflect your own brand using Global Styles.
- Change the style of the Pullquote block so it matches the branding across your entire website.
- Browse styles and apply preset combinations for your theme.
Prerequisite Skills
Participants will get the most from this lesson if they have familiarity with:
- Activating a Block Theme
- Using Appearance > Editor
Readiness Questions
- Have you ever found a WordPress theme you really like, but wanted to change the theme colors or fonts?
- Are you ready to customize specific blocks, such as the Pullquote block, throughout your site?
Materials Needed
- Local install of WordPress with demo content
- Twenty Twenty-Two or another Block Theme
Notes for the Presenter
- It may be helpful to search online for a color palette generator. Together with attendees, select or create a color palette to implement.
Lesson Outline
- Demonstrate how to get to Styles.
- Then show how to browse default styles.
- Then show how to configure typography, colors, and layout.
- Finish with having attendees configure block settings beyond the example.
Exercises
Modify Pullquote block styles
We’ve demonstrated how to modify the Verse block. Now it’s your turn. Create your own styles for the Pullquote block.
- Go to Appearance > Editor > Styles > Blocks > Pullquote.
- Configure your own font and color styles.
Assessment
Changes made in Appearance > Editor > Styles impact all instances on your site.
- True
- False
Answer: 1. True
You can access all possible settings a theme’s Styles offers.
- True
- False
Answer: 2. False. Some themes can disable Styles access to modify settings. You could create a child theme to override this.
You can modify the Styles for types of Blocks from the Appearance > Editor.
- True
- False
Answer: 1. True. Each block may have its own style. Modifying these will impact each instance across your site.
Additional Resources
Example Lesson
To use this feature, you’ll need to be using a Block Theme and WordPress 5.9 or higher. To install a theme, go to Appearance > Themes > Add New.
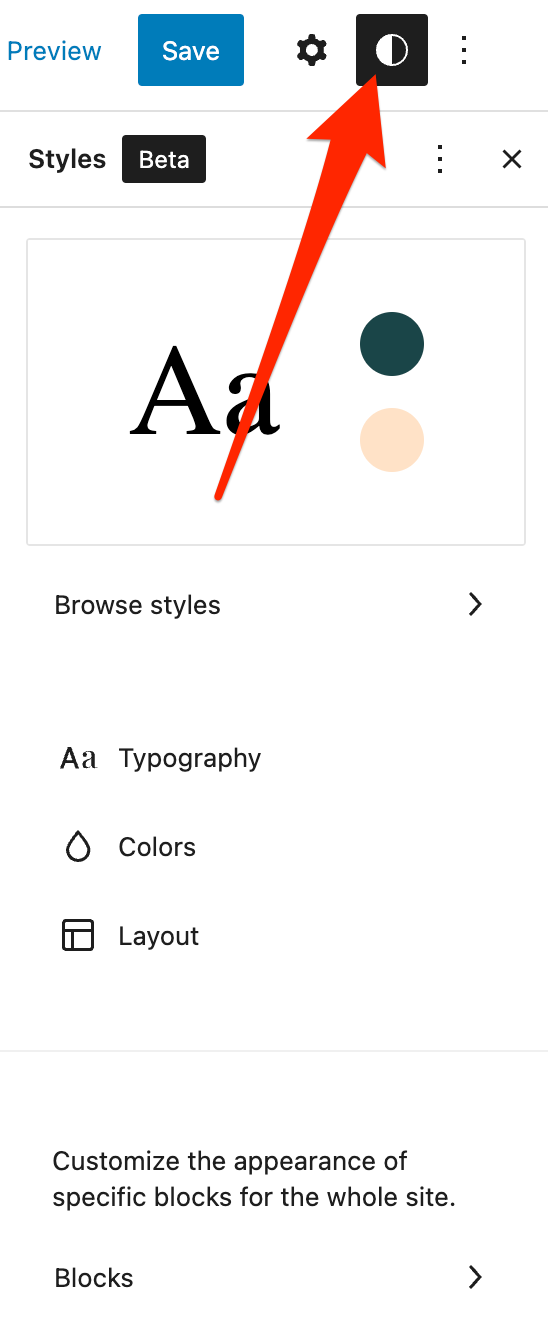
Once you’ve installed and activated a Block Theme, go to Appearance > Editor. In the top right corner, you can select the Styles button (between the Settings icon and the kebab menu) to display the Styles sidebar.
You will see an example of the current Styles settings at the top in the Aa: preview.

Changes you make in the Styles will impact your entire site. You can override settings that come with the theme, but modifications will apply to posts, pages, and templates.
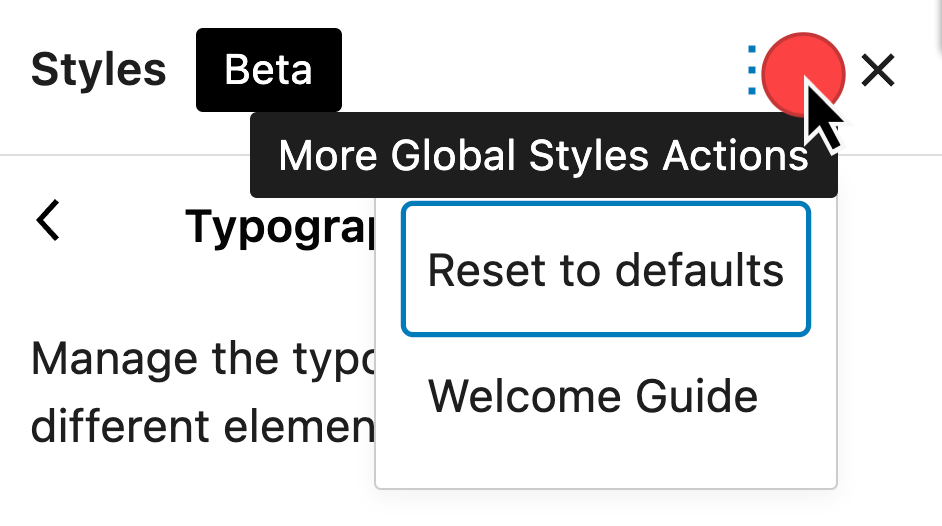
Notice you can reset global styles by selecting the Styles kebab menu.

Browse Styles
You can click Browse styles to see preset style combinations for your theme. Click the card representing the global styles preview image to see changes applied in the site editor.

Typography
The typography settings allow you to manage text and link font family, weights, line heights, colors, and padding.
You also can toggle between font size units, such as pixels, ems, or rems.

Colors
From the colors options, you can manage your color palette, including your background, text, and link color elements.

It is possible for developers to limit access to some settings. If you don’t find these features, read the theme documentation for support.
Solid Palette
When you select Palette, you can choose from the colors that came with the theme by default, or add your own.

Gradient Palette
Gradients and duotone options are possible for many types of blocks across your site. You can modify which gradients are available by selecting the Gradient option within Styles > Color > Palette.

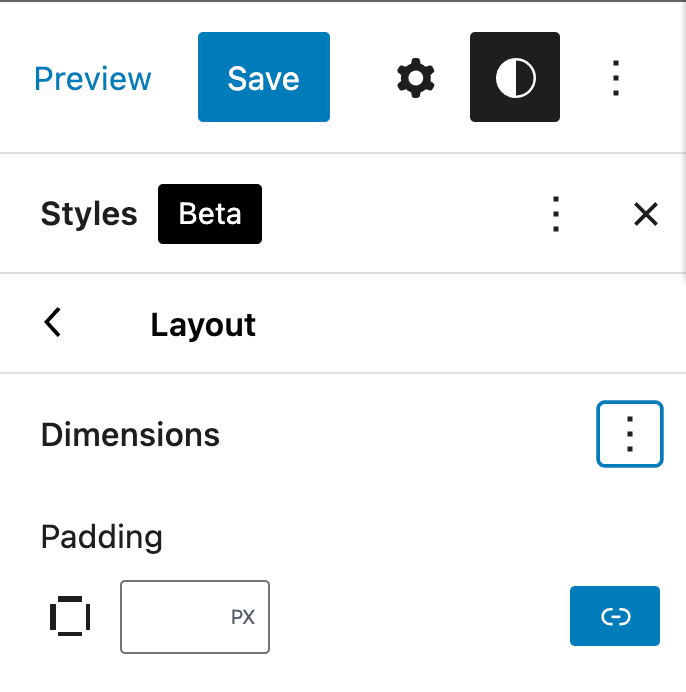
Layout
The Layout settings allows you to add padding to your entire site.

Block Styles
Each block on your site can be customized for your site. Every block will contain its own options.

For example, the Verse block has options around Layout and the Button block has Typography, Colors, and Layout options.

Changes here will impact each instance of this block unless it has been individually customized.