How to Create and Register a Block Pattern
Are you ready to build your own WordPress Block Pattern and use it in several places throughout your site? You can create a Block Pattern using the editor, get the source code, and apply it to a plugin.
Objectives
After completing this lesson, participants will be able to:
- Design a grouping of blocks in the WordPress editor.
- Develop and activate a plugin using previously designed Block Pattern.
- Use their own Block Pattern by inserting it into a post from the block inserter patterns.
Prerequisite Skills
Participants will get the most from this lesson if they have familiarity with:
- How to Install a Plugin
- Using the Block Editor
- How to use a Block Pattern
- Difference between a Block Pattern, Reusable Block, Template, and Template Part
Readiness Questions
- Do you want to use a Block Pattern in multiple locations throughout your site? If you’ve copied a pattern from the Pattern Directory, you have found you can use it once. Using it again means copying that code again.
- Would you like to add Block Patterns to your site, but not modify your theme files? If you are using a theme, you may not want to overwrite those files, but you can still add custom patterns to your site.
Materials Needed
- Local install of WordPress
- Code editor such as VS Code, or browser-based.
- Plugin starter file shown below
Notes for the Presenter
- If you have internet connection, demonstrating VSCode in the browser is attainable for new coders
Lesson Outline
- In a post, style multiple blocks that will be used for our Block Pattern
- Open the demo plugin code in a visual editor
- Copy the Block Pattern code and escape the data
- Add the escaped code to the demo plugin file and save
- Zip the plugin file, upload, activate
- Insert a pattern
Exercises
Create a new Block Pattern
We have created and registered a Block Pattern together. Now it is your turn. For practice, build another Block Pattern.
- Create a different Block Pattern layout
- Create a unique description and include yourself as the author
Assessment
Block patterns can be registered via your:
- Theme
- Plugin
- Both
Answer: 3. Both plugins and themes can register a block pattern
You can create the layout of a Block Pattern using the WordPress Editor:
- True
- False
Answer: 1. True. you can create the layout and then use the code editor to get the markup you need.
Pasting your Block Pattern markup needs the code converted first.
- True
- False
Answer: 1. True. Use a JSON escape tool to convert line breaks into code before adding to the plugin file.
Additional Resources
Example Lesson
With the WordPress Pattern Directory, you can easily copy a pattern to your site, pasting it directly into your content. But if you’d like to use it again elsewhere, or create your own, you’ll need to do a bit of coding.
If this is your first time touching code with WordPress, you’re in the right place. In this lesson, you will only need to erase our example code in one line and paste in your own.
Building a Block Pattern Layout
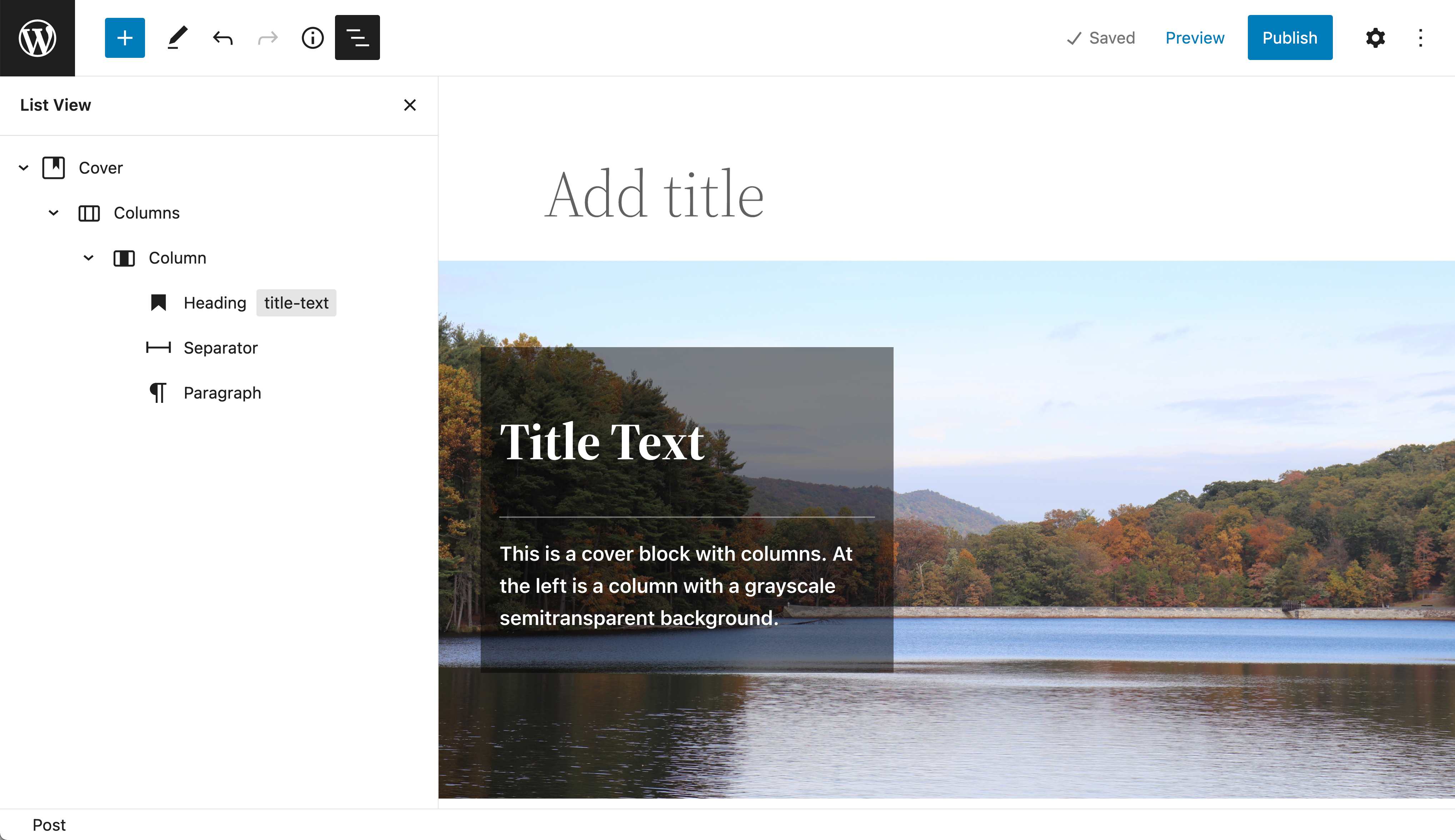
To get started, use a post to lay out the blocks to include in our Block Pattern. Here is a look at the blocks we will use in our Block Pattern example:

After you have created the blocks layout, view the code editor mode. Select the 3 dot or kebab Options menu in the upper right corner. Then choose Code editor.

You will copy your block markup from here.
Options to Register a Block Pattern
You can either use a theme or a plugin to add the block pattern. This is known as registering a block pattern. But which should you choose?
Theme
Registering a block pattern with your theme is the preferred choice if you have created your theme, or if you are using a child theme. Should you change themes later, you would need to move the code for your pattern to a new theme.
Plugin
A plugin is the preferred choice if you are not the primary developer of your theme, or if you anticipate changing themes but want to continue inserting this block pattern.
Changing a theme or deactivating the plugin will not remove instances where the pattern has been inserted and modified. It may prevent you from accessing it via Block Inserter > Pattern.
Register a Block Pattern using a plugin file:
For this example, we will use a plugin to register a block pattern. To do this, copy the following code into an editor like vscode.dev.
<?php
/*
Plugin Name: My Custom Block Patterns
Description: Adds a custom block pattern to the Gutenberg block editor.
Version: 1.0
Author: Your Name
Author URI: https://learn.wordpress.org
*/
function my_custom_wp_block_patterns()
{
register_block_pattern(
'my-patterns/my-custom-pattern',
array(
'title' => __('Transparent Cover', 'transparent-cover'),
'description' => _x('Includes a cover block, two columns with headings and text, a separator and a single-column text block.', 'Block pattern description', 'page-intro-block'),
'content' => "<!-- wp:cover {\"url\":\"https://pd.w.org/2022/01/20661e8d5227376c0.16412218.jpg\",\"id\":3258,\"dimRatio\":0,\"focalPoint\":{\"x\":\"0.53\",\"y\":\"0.57\"},\"contentPosition\":\"center center\",\"align\":\"full\",\"className\":\"is-light\",\"style\":{\"color\":{}}} -->\n<div class=\"wp-block-cover alignfull is-light\"><img class=\"wp-block-cover__image-background wp-image-3258\" alt=\"\" src=\"https://pd.w.org/2022/01/20661e8d5227376c0.16412218.jpg\" style=\"object-position:53% 57%\" data-object-fit=\"cover\" data-object-position=\"53% 57%\"/><div class=\"wp-block-cover__inner-container\"><!-- wp:columns {\"verticalAlignment\":\"bottom\",\"style\":{\"spacing\":{\"padding\":{\"top\":\"2%\",\"right\":\"2%\",\"bottom\":\"2%\",\"left\":\"2%\"}}}} -->\n<div class=\"wp-block-columns are-vertically-aligned-bottom\" style=\"padding-top:2%;padding-right:2%;padding-bottom:2%;padding-left:2%\"><!-- wp:column {\"verticalAlignment\":\"bottom\",\"width\":\"40%\",\"style\":{\"color\":{\"gradient\":\"linear-gradient(135deg,rgba(0,0,0,0.49) 0%,rgba(0,0,0,0.49) 92%)\"},\"spacing\":{\"padding\":{\"left\":\"2%\",\"right\":\"2%\",\"top\":\"2%\",\"bottom\":\"2%\"}}}} -->\n<div class=\"wp-block-column is-vertically-aligned-bottom has-background\" style=\"background:linear-gradient(135deg,rgba(0,0,0,0.49) 0%,rgba(0,0,0,0.49) 92%);padding-top:2%;padding-right:2%;padding-bottom:2%;padding-left:2%;flex-basis:40%\"><!-- wp:heading {\"textAlign\":\"left\",\"style\":{\"typography\":{\"fontStyle\":\"normal\",\"fontWeight\":\"700\"}},\"textColor\":\"background\",\"fontSize\":\"huge\"} -->\n<h2 class=\"has-text-align-left has-background-color has-text-color has-huge-font-size\" id=\"title-text\" style=\"font-style:normal;font-weight:700\">Title Text</h2>\n<!-- /wp:heading -->\n\n<!-- wp:separator {\"color\":\"background\",\"className\":\"is-style-wide\"} -->\n<hr class=\"wp-block-separator has-text-color has-background has-background-background-color has-background-color is-style-wide\"/>\n<!-- /wp:separator -->\n\n<!-- wp:paragraph {\"align\":\"left\",\"style\":{\"typography\":{\"fontStyle\":\"normal\",\"fontWeight\":\"600\"}},\"textColor\":\"background\",\"className\":\"about-franklin-county\",\"fontSize\":\"normal\"} -->\n<p class=\"has-text-align-left about-franklin-county has-background-color has-text-color has-normal-font-size\" style=\"font-style:normal;font-weight:600\">This is a cover block with columns. At the left is a column with a grayscale semitransparent background. </p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column --></div>\n<!-- /wp:columns --></div></div>\n<!-- /wp:cover -->\n ",
'categories' => array('gallery'),
)
);
}
add_action('init', 'my_custom_wp_block_patterns');
Paste the above code into a new file.

Now it is time to use the code created in the layout of your block. Copy the code from the Code editor view in the block layouts you created.
Before we can paste it here, we need to escape the data. This means we need to convert that code slightly so that our plugin file handles line breaks and spacing correctly.
Go to JSON Escape. Paste your block markup into the left panel, select Escape, and copy the Output code.

Now to back to your plugin file. Look for the long line that reads:
'content' => "....",
Erase everything between the "...." and paste in your json escaped block pattern code.
Save the file to your computer using File > Save. In our example, the file is named my-wp-add-custom-block-patterns.php.
Once saved, do your computer, you can either move this file directly into your site at yoursite/wp-content/plugins/ or turn this into a zipped file.
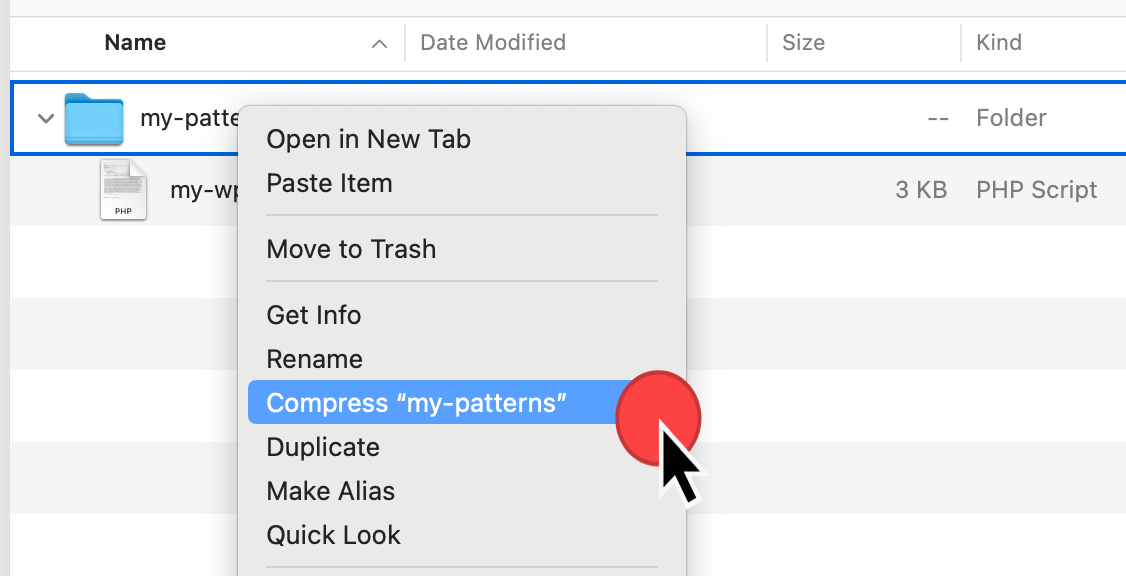
To zip the file, first, make a new folder my-patterns. my-wp-add-custom-block-patterns.php into this folder. Then right-click on the folder to zip or compress the folder. See Windows or Mac directions.

Now that you have a zipped file, you can go to Plugins > Add New > Upload > Choose File to upload your plugin.

Activate the plugin during upload.
Testing our Block Pattern
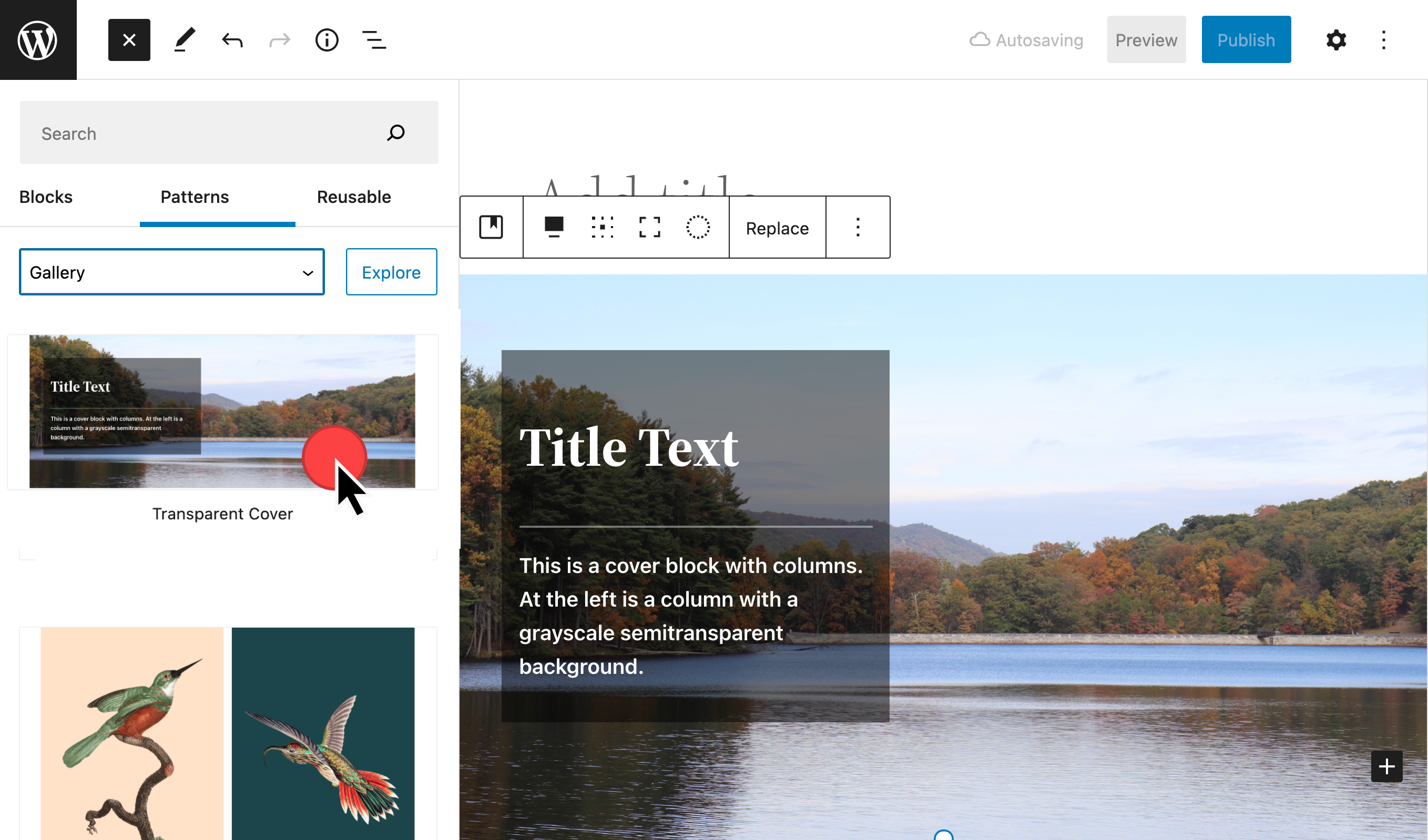
Now that we have our block pattern plugin uploaded, it is time to test. Go to Post > New Post. In the post content, select Block Inserter > Patterns > Gallery. Browse for the pattern we just created. You can also search for it by name. Our demonstration file was named “Transparent Cover”, after the transparent background in the left column.

Expanding our custom Block Patterns
Want to change the category assigned to your block pattern? Please refer to the docs for available options, or how to register your own.
You can also modify the description, plugin name, author, author website, and more.
Lesson Wrap Up
Now you have created your own block pattern, saved the file, uploaded it to your site, activated, and tested your pattern.
You can also use this method to register patterns you find elsewhere, like the Block Pattern Directory.