How to Build Low-Code Block Patterns
Are you ready to build your own WordPress Block Pattern and use it in several places throughout your site? Would you like to do this without a coding a custom plugin?
Objectives
After completing this lesson, participants will be able to:
- Design a grouping of blocks in the WordPress editor.
- Generate a block pattern using a block pattern registration plugin
Prerequisite Skills
Participants will get the most from this lesson if they have familiarity with:
- How to Install a Plugin
- Using the Block Editor
- How to use a Block Pattern
- Difference between a Block Pattern, Reusable Block, Template, and Template Part
Readiness Questions
- Do you want to use a Block Pattern in multiple locations throughout your site? If you’ve copied a pattern from the Pattern Directory, you have found you can use it once. Using it again means copying that code again.
- Would you like to add Block Patterns to your site, but not modify your theme files or create your own plugin?
Materials Needed
- Local install of WordPress
- A plugin that registers custom block patterns, such as Custom Block Pattern
Notes for the Presenter
- Demonstrate how to install the Custom Block Pattern plugin
Lesson Outline
- In a post, style multiple blocks that will be used for our Block Pattern
- Paste the code into a Custom Block Pattern post
- Test that the block pattern is available
Exercises
Create a new Block Pattern
We have created a block pattern together. Now it is your turn. For practice, build another block pattern.
- Create a different block pattern layout
- Publish and test your pattern
Assessment
Block Patterns can only be added if you create a plugin or theme:
- True
- False
Answer: 2. You can use a plugin to paste in new custom block pattern code.
You can create new block patterns using the editor.
- True
- False
Answer: 1. True. You can create the layout of multiple blocks in the editor first.
Additional Resources
- How to Use Block Patterns (support documentation)
Example Lesson
With the WordPress Pattern Directory, you can easily copy a pattern to your site, pasting it directly into your content. But if you’d like to use it again elsewhere, or create your own, you’ll need to do a bit of coding.
If this is your first time touching code with WordPress, you’re in the right place. In this lesson, you will only need to copy our example code and paste it into the plugin. The plugin will do all the work for you.
Buidling a Block Pattern Layout
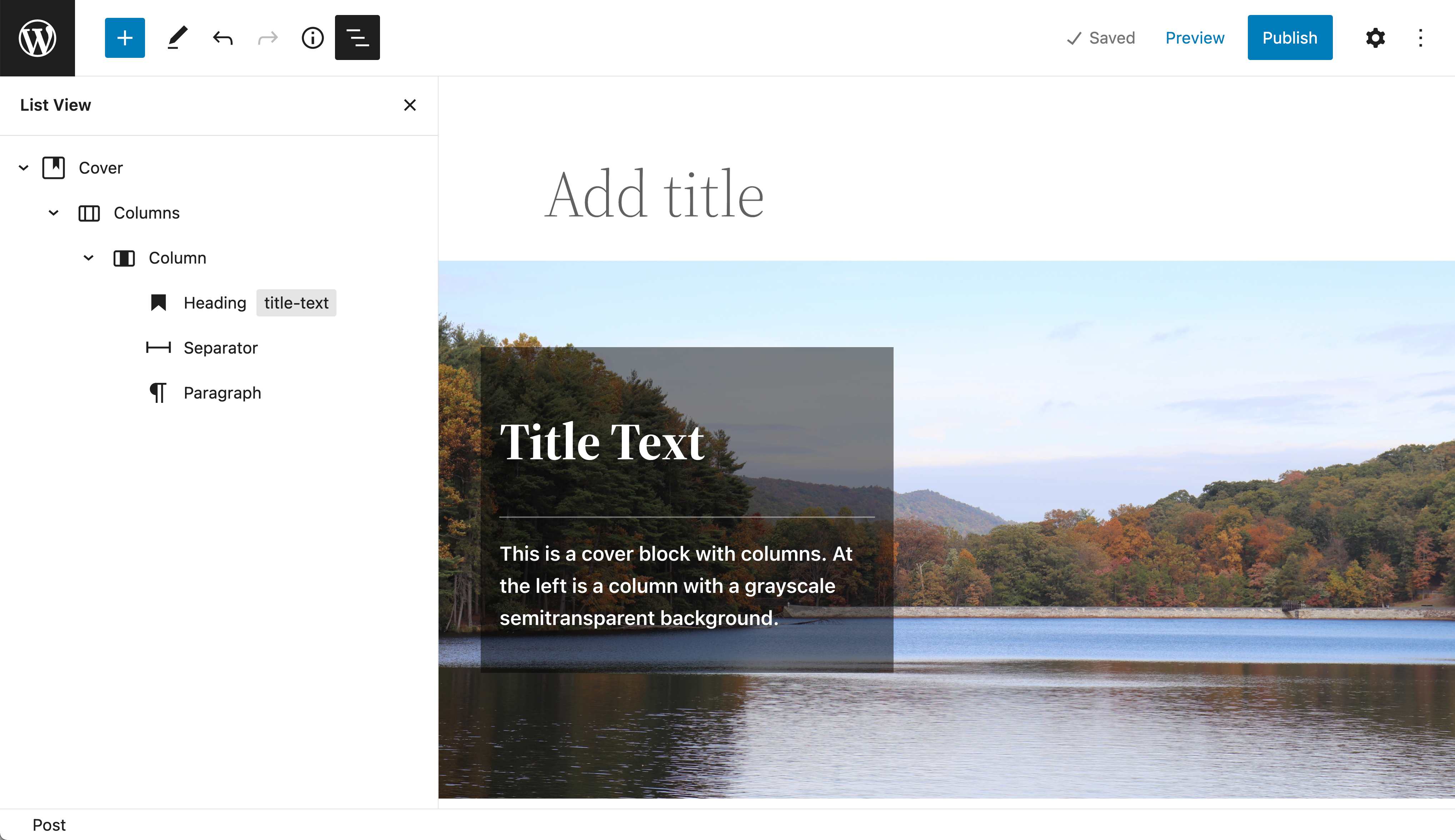
To get started, use a post to lay out the blocks to include in our Block Pattern. Here is a look at the blocks we will use in our Block Pattern example:

After you have created the blocks layout, view the code editor mode. Select the 3 dot or kebab Options menu in the upper right corner. Then choose Code editor.

You will copy your block markup from here. It is possible to copy all the blocks in visual mode as well but can be more involved to highlight all the blocks together.
Using a Plugin to Register a Block Pattern
To create block patterns, you can use the Custom Block Patterns plugin. Go to Plugins > Add New > Search > Custom Block Patterns. Install and activate the plugin.
Next, go to Block Patterns > Add New. You can paste your block pattern either in Visual or Code editor modes. This will store it as an option from the Block Inserter. Publish the block patterns.

Testing our Block Pattern
Now that we have our block pattern plugin uploaded, it is time to test. Go to Post > New Post. In the post content, select Block Inserter > Patterns > Custom Block Patterns. Browse for the pattern we just created.

Lesson Wrap Up
Now you have created your own block pattern, added it to the Custom Block Pattern plugin, and inserted it into your site.