Πώς να προσθέσετε και να αφαιρέσετε λογότυπο και εικονίδιο ιστοτόπου στο πρόγραμμα επεξεργασίας ιστότοπου
Σε αυτό το μάθημα, θα μάθετε τι είναι λογότυπο και εικονίδιο ιστότοπου.
Πού αυτά εμφανίζονται, πώς να τα προσθέσετε και να τα αφαιρέσετε χωρίς τον Προσαρμογέα.
Στόχοι
Μετά την ολοκλήρωση αυτού του μαθήματος, οι συμμετέχοντες θα είναι σε θέση να:
- Αναγνωρίζουν ένα λογότυπο και πού εμφανίζεται
- Προσθέτουν και αφαιρούν ένα λογότυπο στον ιστότοπό τους χωρίς τον Προσαρμογέα
- Αναγνωρίζουν ένα εικονίδιο ιστοτόπου και πού εμφανίζεται
- Προσθέτουν και να αφαιρούν ένα εικονίδιο ιστοτόπου στον ιστότοπό τους χωρίς τον Προσαρμογέα
Προαπαιτούμενες Δεξιότητες
Οι συμμετέχοντες θα αξιοποιήσουν στο έπακρο αυτό το μάθημα εάν έχουν εξοικείωση με:
- Τις τοπικές εγκαταστάσεις WordPress
- Την εγκατάσταση θεμάτων WordPress
- Τον επεξεργαστή ιστότοπου και τον επεξεργαστή προτύπων
- Απλό σχεδιασμό ενός ιστότοπου με τον πλήρη επεξεργαστή ιστότοπου
Ερωτήσεις Ετοιμότητας
- Μπορείτε να εγκαταστήσετε το WordPress;
- Μπορείτε να εγκαταστήσετε ένα θέμα WordPress;
- Είστε εξοικειωμένοι με τον επεξεργαστή ιστότοπου;
Απαιτούμενα
- Μια τοπική εγκατάσταση του WordPress που εκτελεί το WordPress 5.9 ή κάποια νεότερη έκδοση
- Το θέμα Twenty Twenty-Two ή οποιοδήποτε άλλο θέμα μπλοκ
- Ένα γραφικό για το λογότυπο του ιστότοπού σαςΈνα γραφικό για το εικονίδιο του ιστότοπού σας
Σημειώσεις για τον παρουσιαστή
- Θα είναι χρήσιμο να δημιουργήσετε έναν τοπικό ιστότοπο πριν από αυτό το μάθημα με εγκατεστημένο το θέμα Twenty Twenty-Two. Εάν χρησιμοποιείτε διαφορετικό θέμα μπλοκ, ίσως χρειαστεί να προσαρμόσετε το περίγραμμα μαθήματος.
- Οι συμμετέχοντες μπορεί να χρειαστεί να κατεβάσουν και να εγκαταστήσουν το WordPress 5.9 ή νεότερη έκδοση καθώς και το θέμα Twenty Twenty-Two πριν ξεκινήσουν
- Μη διστάσετε να αλλάξετε τα γραφικά του ιστότοπου
Πλάνο μαθήματος
- Εξηγήστε τι είναι ένα λογότυπο και γιατί χρειάζεται.
- Δείξτε πώς μπορείτε να προσθέσετε και να αφαιρέσετε ένα λογότυπο ιστότοπου χωρίς τον Προσαρμογέα.
- Εξηγήστε τι είναι το εικονίδιο ιστότοπου και γιατί χρειάζεται.
- Δείξτε πώς μπορείτε να προσθέσετε και να αφαιρέσετε ένα εικονίδιο ιστοτόπου χωρίς τον Προσαρμογέα.
Αξιολόγηση
Γιατί χρειάζεστε ένα λογότυπο ιστότοπου; (επιλέξτε όλες τις σωστές απαντήσεις)
- Για να δείχνετε κουλ
- Για να βοηθήσετε τους ανθρώπους να αναγνωρίζουν την εταιρεία σας
- Για να χτίσετε σχέση εμπιστοσύνης με το κοινό σας
- Για να είναι προσβάσιμο
Απάντηση: #2 και #3
Πού εμφανίζεται συνήθως το λογότυπο του ιστότοπου; (επιλέξτε όλες τις σωστές απαντήσεις)
- Στο υποσέλιδο του ιστότοπου
- Στην αρχική οθόνη του smartphone
- Στην κεφαλίδα του ιστοτόπου
Απάντηση : #3
Πού εμφανίζεται το εικονίδιο του ιστότοπου; (επιλέξτε όλες τις σωστές απαντήσεις)
- Στη γραμμή μενού του προγράμματος περιήγησης
- Στην αρχική οθόνη του smartphone
- Στο υποσέλιδο του ιστότοπου
Απάντηση: #1 και #2
Μπορείτε να χρησιμοποιήσετε το λογότυπό σας μόνο ως εικονίδιο του ιστότοπού σας.
- Σωστό
- Λάθος
Απάντηση: #2
Επιπρόσθετοι πόροι
- Κείμενο:Twenty Twenty-Two theme
- Κείμενο: Site Editor
- Κείμενο: How to update your site icon
Παράδειγμα μαθήματος
Τι είναι ένα λογότυπο και γιατί το χρειάζεστε;
Το λογότυπο είναι μια γραφική αναπαράσταση της εταιρείας σας (ή για εσάς, αν δεν έχετε εταιρεία). Αντιπροσωπεύει την επωνυμία σας και βοηθά τους επισκέπτες σας να σας αναγνωρίσουν εύκολα και να χτίσετε σχέση εμπιστοσύνης μαζί τους. Για παράδειγμα, όταν βλέπετε έναν μεγάλο κόκκινο σταυρό, τι σκέφτεστε; Τον Ερυθρό Σταυρό. Μόλις δείτε το λογότυπο, ξέρετε αμέσως ποια είναι η εταιρεία.
Ελέγξτε αν το θέμα εμφάνισης WordPress που χρησιμοποιείτε έχει περιορισμούς στο μέγεθος του λογότυπού σας. Καλό είναι να έχετε ένα λογότυπο για ανοιχτόχρωμο και ένα άλλο για σκούρο φόντο.
Πώς να προσθέσετε και να αφαιρέσετε ένα λογότυπο ιστότοπου χωρίς τον Προσαρμογέα
Πριν από την πλήρη επεξεργασία ιστότοπου (FSE), εάν θέλατε να κάνετε αλλαγές στο θέμα σας, θα το κάνατε χρησιμοποιώντας τον Προσαρμογέα. Με το FSE, η πραγματοποίηση αλλαγών στο θέμα σας γίνεται πλέον στον επεξεργαστή ιστότοπου (Site Editor).
Προσθήκη λογότυπου ιστότοπου
- Ανοίξτε τον τοπικό δοκιμαστικό ιστότοπο σας
- Μεταβείτε στο Εμφάνιση > Επεξεργαστής.
- Αυτό θα σας οδηγήσει στον Επεξεργαστή Ιστότοπου, όπου μπορείτε να κάνετε αλλαγές σε διαφορετικές σελίδες και στοιχεία του ιστότοπου σας. Μπορείτε επίσης να δείτε πώς θα φαίνονται οι αλλαγές που κάνετε σε διαφορετικές συσκευές (επιτραπέζιος υπολογιστής, tablet και κινητό).
- Επιβεβαιώστε ότι βρίσκεστε στη σωστή σελίδα. Εάν χρησιμοποιείτε το Twenty Twenty-Two, θα δείτε την κεφαλίδα με το μοτίβο πουλιών.
- Δείξτε στους συμμετέχοντες ότι μπορούν είτε:
- Να κάνουν κλικ σε ένα μπλοκ
- Να μεταβούν στην προβολή λίστας, για να δουν τα στοιχεία στη σελίδα τους
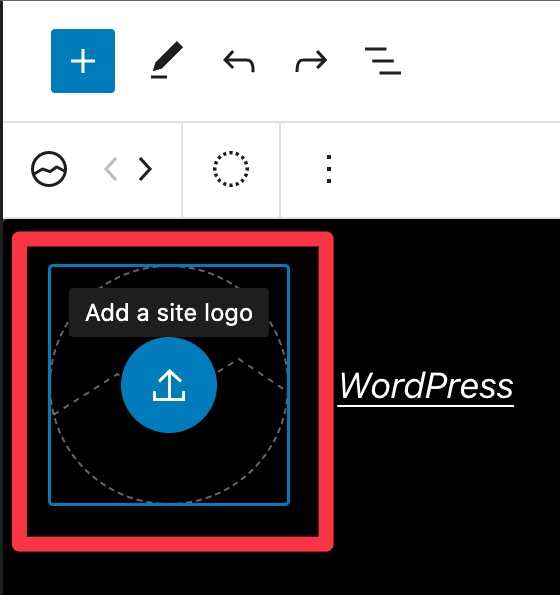
- Όταν τοποθετείτε το δείκτη του ποντικιού πάνω από το μπλοκ λογότυπο ιστότοπου, θα πρέπει να εμφανίζεται η “Προσθήκη λογότυπου ιστότοπου”. Κάντε κλικ στο μπλοκ με το λογότυπο του ιστότοπου για να εμφανιστεί η “Βιβλιοθήκη πολυμέσων”.
- Επιλέξτε το γραφικό που θέλετε να χρησιμοποιήσετε. Εάν το αρχείο δεν υπάρχει ήδη, κάντε κλικ στο «Μεταφόρτωση» για να περιηγηθείτε στον υπολογιστή σας και να το προσθέσετε στη βιβλιοθήκη σας. Όταν προσθέτετε οποιοδήποτε μέσο στη βιβλιοθήκη σας, φροντίστε να προσθέσετε το εναλλακτικό κείμενο (alt-text). Το εναλλακτικό κείμενο χρησιμοποιείται από προγράμματα ανάγνωσης οθόνης για επισκέπτες του ιστότοπου με απώλεια όρασης. Διαβάστε τα πάντα για το alt-text και πώς να περιγράψετε τον σκοπό μιας εικόνας.
- Από προεπιλογή, το λογότυπό σας θα περικοπεί εάν δεν είναι τετράγωνο και θα έχει σύνδεσμο προς την αρχική σελίδα του ιστότοπού σας. Μπορείτε να αλλάξετε το στυλ και τις ρυθμίσεις κάνοντας κλικ σε μία από τις διαθέσιμες επιλογές στα “Στυλ” ή στον πίνακα “Ρυθμίσεις” στις ρυθμίσεις του επιλεγμένου μπλοκ.
- Για να δείτε πώς φαίνεται το εικονίδιο σε διαφορετικές συσκευές, κάντε κλικ στον σύνδεσμο Προεπισκόπηση στο πάνω μέρος της οθόνης και επιλέξτε την επιλογή που θέλετε να προβάλετε.
- Εάν σας αρέσει η εμφάνιση του, κάντε κλικ στο κουμπί “Αποθήκευση” στο επάνω μέρος της οθόνης.
Αφαίρεση του λογότυπου ιστότοπου
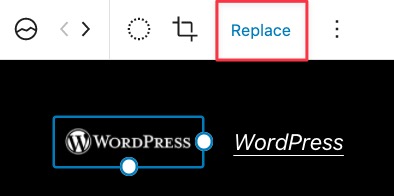
- Κάντε κλικ στο μπλοκ με το λογότυπο του ιστότοπου και, στη συνέχεια, κάντε κλικ στο κουμπί «Αντικατάσταση».
- Ίσως, χρειαστεί να κάνετε κλικ στις τρεις κάθετες κουκίδες στο πάνω μέρος της οθόνης για να εμφανιστεί το κουμπί “Αντικατάσταση” στις επιλογές σας.
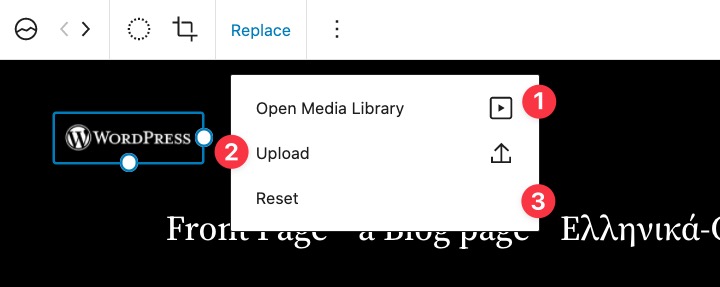
- Τώρα έχετε τρεις επιλογές:
- Να αντικαταστήσετε το λογότυπο του ιστότοπου με μια εικόνα από τη “Βιβλιοθήκη πολυμέσων”.
- Να «Ανεβάσετε» ένα νέο από τον υπολογιστή σας.
- Να “επαναφέρετε” το μπλοκ λογότυπου ιστότοπου. Η επαναφορά του μπλοκ λογότυπου ιστότοπου καταργεί την εικόνα και το μπλοκ εμφανίζεται πλέον ως κενό.
Τι είναι το εικονίδιο ιστότοπου και γιατί το χρειάζεστε;
Το εικονίδιο ιστότοπου γνωστό και ως Favicon, είναι ένα μικρό γραφικό που συνδέεται με τον ιστότοπό σας. Τα βλέπετε στο πρόγραμμα περιήγησής σας (σελιδοδείκτες, γραμμές αναζήτησης, αποτελέσματα ιστορικού, γραμμές εργαλείων) και στις συσκευές σας ως εικονίδιο εφαρμογής.
Η ύπαρξη ενός εικονιδίου ιστότοπου διευκολύνει τους επισκέπτες του ιστότοπού σας να σας αναγνωρίσουν. Αποκρύπτει επίσης τον υπότιτλο του ιστότοπού σας όταν προσθέσετε ένα εικονίδιο σε μια αρχική οθόνη κινητού ή προβάλλετε πολλές καρτέλες σε ένα πρόγραμμα περιήγησης, καταλαμβάνοντας πολύ λιγότερο χώρο και διευκολύνοντας τον εντοπισμό του ιστοτόπου σας από τον χρήστη.
Προσθήκη εικονιδίου ιστότοπου
- Επιλέξτε το μπλοκ λογότυπου ιστότοπου για να αποκτήσετε πρόσβαση στο πάνελ”Ρυθμίσεις”.
- Εάν θέλετε να χρησιμοποιήσετε το λογότυπό σας, το κουμπί εναλλαγής “Χρήση ως εικονίδιο ιστότοπου” είναι ενεργοποιημένο από προεπιλογή.
- Εάν θέλετε να χρησιμοποιήσετε διαφορετικό εικονίδιο, κάντε κλικ στο σύνδεσμο «Ρυθμίσεις εικονιδίου ιστοτόπου.
- Κάνοντας κλικ στο σύνδεσμο «Ρυθμίσεις εικονιδίου ιστότοπου» θα μεταφερθείτε στο Προσαρμογή > Ταυτότητα ιστοτόπου
- Στο κάτω μέρος, στην ενότητα “Εικονίδιο ιστότοπου”, κάντε κλικ στο κουμπί “Επιλογή εικονιδίου ιστότοπου”.
- Εάν ο ιστότοπος έχει ήδη ένα εικονίδιο, θα δείτε ένα κουμπί “Επιλέξτε εικονίδιο ιστοτόπου”.
Το ενεργό θέμα εμφάνισης WordPress μπορεί να έχει προτάσεις για το σχήμα και το μέγεθος του εικονιδίου του ιστότοπού σας.
- Μπορείτε να επιλέξετε ένα γραφικό από τη “Βιβλιοθήκη πολυμέσων” ή “Μεταφόρτωση” ενός αρχείου από τον υπολογιστή σας.
- Αφού επιλέξετε το γραφικό που θέλετε να χρησιμοποιήσετε, κάντε κλικ στο κουμπί “Επιλογή” στο κάτω μέρος της οθόνης. Μην ξεχάσετε να συμπεριλάβετε το εναλλακτικό κείμενο.
- Εάν η εικόνα σας δεν είναι τετράγωνη θα σας ζητηθεί να την περικόψετε.
- Μετά την περικοπή, εάν χρειαστεί, θα επιστρέψετε στον επεξεργαστή ιστότοπου και θα μπορείτε να δείτε μια προεπισκόπηση του εικονιδίου του ιστότοπού σας στην καρτέλα του προγράμματος περιήγησης.
- Εάν σας αρέσει η εμφάνιση, κάντε κλικ στο κουμπί “Δημοσίευση” στο πάνω μέρος του επεξεργαστή ιστότοπου για να αποθηκεύσετε τις αλλαγές σας.
Αφαίρεση εικονιδίου ιστότοπου
- Κάνοντας κλικ στο σύνδεσμο «Ρυθμίσεις εικονιδίου ιστότοπου» θα μεταφερθείτε στο Προσαρμογή > Ταυτότητα ιστοτόπου
- Στο κάτω μέρος, στην ενότητα “Εικονίδιο ιστότοπου”, κάντε κλικ στο κουμπί “Κατάργηση”. Αυτό θα αφαιρέσει το εικονίδιο του ιστότοπου.
- Κάνοντας κλικ στο κουμπί “Αλλαγή εικόνας” θα μεταφερθείτε στη Βιβλιοθήκη πολυμέσων όπου μπορείτε να χρησιμοποιήσετε ένα υπάρχον γραφικό ή να ανεβάσετε ένα νέο από τον υπολογιστή σας.
- Κάντε κλικ στο κουμπί “Δημοσίευση” στο πάνω μέρος του επεξεργαστή ιστότοπου για να αποθηκεύσετε τις αλλαγές σας.
Ασκήσεις
Προσθέστε ένα λογότυπο ιστότοπου στον ιστότοπό σας
Ακολουθήστε τα παραπάνω βήματα για να προσθέσετε το λογότυπο του ιστότοπού σας
Καταργήστε το λογότυπο του ιστότοπού σας
Ακολουθήστε τα παραπάνω βήματα για να αφαιρέσετε το λογότυπο του ιστότοπού σας
Προσθέστε ένα εικονίδιο ιστότοπου στον ιστότοπό σας
Ακολουθήστε τα παραπάνω βήματα για να προσθέσετε εικονίδιο ιστότοπου στον ιστότοπο σας
Καταργήστε το εικονίδιο του ιστότοπου σας
Ακολουθήστε τα παραπάνω βήματα για να αφαιρέσετε το εικονίδιο ιστότοπου του ιστότοπού σας